【SvelteKit&Capacitor】iOSアプリを作る
環境
OS: Mac M1
事前準備
pod (Xcode)
Node.js v17.4.0
Yarn
Xcode 13.4.1
SvelteKitのアプリ作成
yarn create vite
静的ビルドするために追加プラグインを入れます
yarn add @sveltejs/adapter-static
設定ファイルの書き換え
import adapter from '@sveltejs/adapter-static';
...
adapterを@sveltejs/adapter-staticにしました
yarn buildするとbuildフォルダが作成されます
Capacitorのインストール
yarn add @capacitor/core
yarn add -D @capacitor/cli
Capacitorの設定
npx cap init
iOS用のプラグインを入れる
yarn add @capacitor/ios
npx cap add ios
Capacitorの設定
capacitor.config.tsファイルがあるので編集します
import { CapacitorConfig } from '@capacitor/cli';
const config: CapacitorConfig = {
...
webDir: 'build',
...
};
export default config;
webDirをbuildに設定します(SvelteKitのビルドされたフォルダ)
Xcodeでビルドする
ios > AppにxcodeのプロジェクトができているのでXCodeで開きます
npx cap open ios

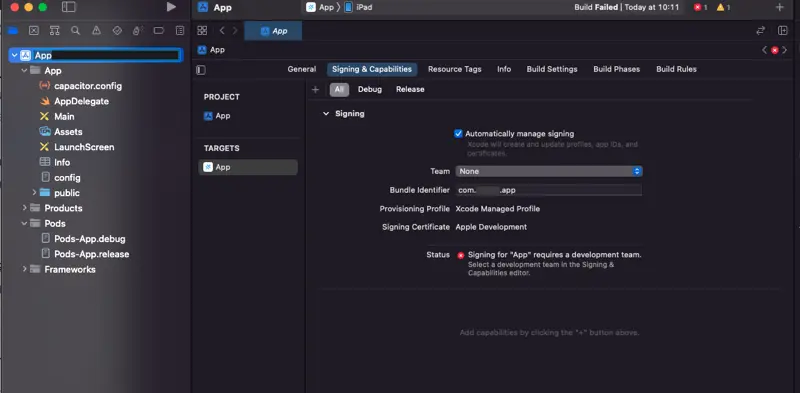
Signing&Capabilitiesがあるので開きます
ここでTeamを選択したらビルドできるようになります
アプリを開く
自動的に起動しなければアイコンをタップして起動