

【Phaser3入門】ゲームを作る前に
Phaser3について
Phaser3とはゲームを開発するためのTypescriptフレームワークです。
公式のデモをよく見失うのでここに貼っておきます
Phaser3 DEMO
バージョン
この記事を作成した時のバージョンは3.52.0でした
構造
物理エンジン
イベントなどに使う衝突判定を行うには物理エンジンが必要です
Phaserには物理エンジンは3種類あります
- arcade
- matter
- impact
arcadeはphaser独自の物理エンジンでscene.physics(this.physics)などと記述されていることが多いです
matterはMatter.jsの物理エンジンでarcadeと一緒に使ったり、matterだけ使ったりできます
impactはImpact.jsの物理エンジンを使うようになります
あまり例をみないのと詳しくないので興味があれば使って試してみてください
impactを使っている記事やデモが見当たらないので、arcadeかmatterをお勧めします
マップ制作
Tiledという素晴らしいマップエディタがあり、タイルを並べたり、衝突判定や上下判定などをさせるためのpropertyが設定できます
マップ作成するエディタをレベルエディタというようです
Tiledで制作したマップをJsonやCSVで書き出し、Phaserで読み込みをします
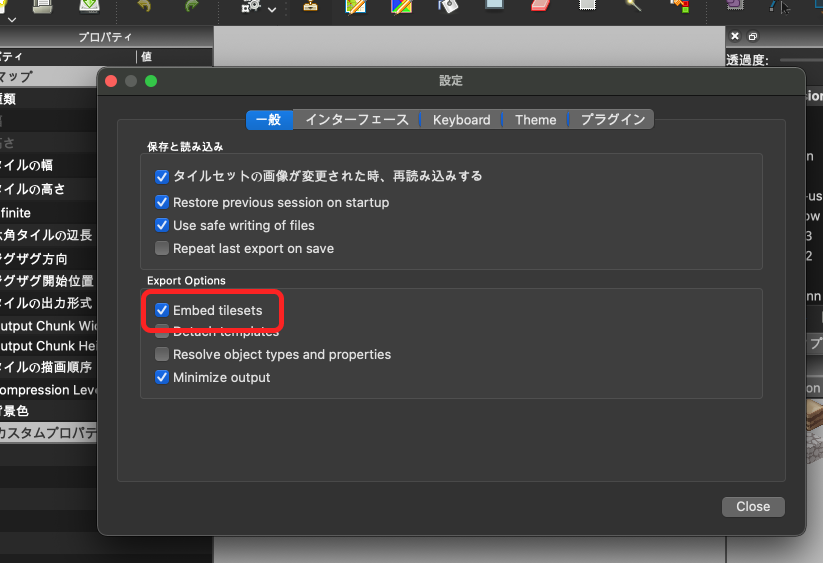
書き出す際にタイルマップのファイルを埋め込みしないと依存関係で怒られて面倒なので画像のようにチェックを入れておくと良いです。

画像類は基本的にpublicのassetsに入れます。
Tiledで書き出したJsonファイルと使用した画像(tsxは読み込めないので元のPNGなど)
preload () {
this.load.tilemapTiledJSON("mapName", "assets/map.json");
this.load.image("tileName", "assets/tile.png");
}
ボイラーテンプレート
すでに環境構築されていてそのまま作り始められるテンプレートを作成してくれている方がいます。
Typescript Phaser3 テンプレート
Typescriptが書けるのであればこれを使うのが早いです。
