

Electronとsveltekitでアプリを作る方法(Mac)
Macでの実行方法です
svelteを入れる
ターミナルからフォルダを作成して、移動する
mkdir electron-tool
cd electron-tool
名前はなんでも良いです
yarn add svelte@next @sveltejs/kit svelte-preprocess
今回は最新の3.42.3を使いました
sveltekitでプロジェクトを上書きする
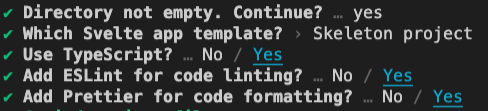
npm init svelte@next

初期化が終わったらパッケージをインストール
yarn
実行
yarn dev
localhost:3000をブラウザで開くとsveltekitのデフォルトのアプリが開ける
Electronを導入する
yarn init
or
npm init
質問には全てエンターを押す
yarn add --dev electron concurrently
electronを追加したら
package.jsonにscriptsを追加する
{
...,
"scripts": {
"electron": "concurrently --kill-others \"svelte-kit dev --port 3000\" \"electron src/index.cjs\"",
}
}
index.cjsの作成
ES Moudleファイルなので、.cjsにしています
// src/index.cjs
const { app, BrowserWindow } = require('electron');
const path = require('path');
const port = process.env.PORT || 3000;
let win;
function loadApp(port) {
win.loadURL(`http://127.0.0.1:${port}`).catch((err) => {
setTimeout(() => { loadApp(port); }, 200);
});
}
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.cjs')
}
});
loadApp(port);
}
app.whenReady().then(() => {
createWindow()
app.on('activate', function () {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') app.quit()
})
preload.jsの作成
// src/preload.cjs
window.addEventListener('DOMContentLoaded', () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector)
if (element) element.innerText = text
}
for (const dependency of ['chrome', 'node', 'electron']) {
replaceText(`${dependency}-version`, process.versions[dependency])
}
})
実行
ターミナルからyarn devを実行するとアプリが起動します

electron-builderでアプリをビルドする
electronの設定
electron-packagerよりelectron-builderがビルドしやすいのでインストールします
svelte-kitでサーブしていましたが、今度は静的なアプリをサーブするのでelectron-serveを使います
yarn add electron-builder --dev
yarn add electron-serve --save
package.jsonにビルド用の情報を書き込みます
{
...,
"main": "src/index.cjs",
"build": {
"appId": "your.id",
"productName": "SvelteKit",
"mac": {
"category": "your.app.category.type"
},
"files": [
"src/index.cjs",
{
"from": "build",
"to": ""
}
]
}
}
src/index.cjsにビルド用の設定を追加します
...
const serve = require("electron-serve");
...
const loadURL = serve({directory: "."});
const isdev = !app.isPackaged || (process.env.NODE_ENV == "development");
let win;
function loadApp(port) {
...
}
function createWindow () {
const win = new BrowserWindow({
...
});
if(isdev) {
loadApp(port);
} else {
loadURL(win);
}
}
sveltekitの設定
@sveltejs/adapter-staticを使ってビルドします
yarn add --dev @sveltejs/adapter-static@next
svelte.config.jsを開いて編集します
import preprocess from "svelte-preprocess";
import adapter from "@sveltejs/adapter-static";
/** @type {import('@sveltejs/kit').Config} */
const config = {
// Consult https://github.com/sveltejs/svelte-preprocess
// for more information about preprocessors
preprocess: preprocess(),
kit: {
// hydrate the <div id="svelte"> element in src/app.html
adapter: adapter({}),
target: '#svelte',
ssr: false,
}
};
export default config;
ビルド
ここまできたらビルドします
package.jsonにスクリプトを追加
{
"scripts": {
...,
"electron:build": "svelte-kit build && electron-builder --dir"
}
}
ターミナルからビルドコマンドを叩きます
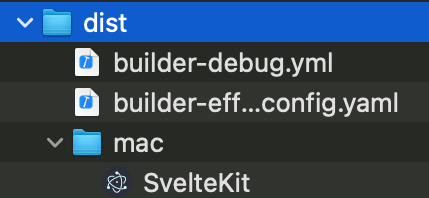
yarn electron:build

アプリをダブルクリックしたら開けます
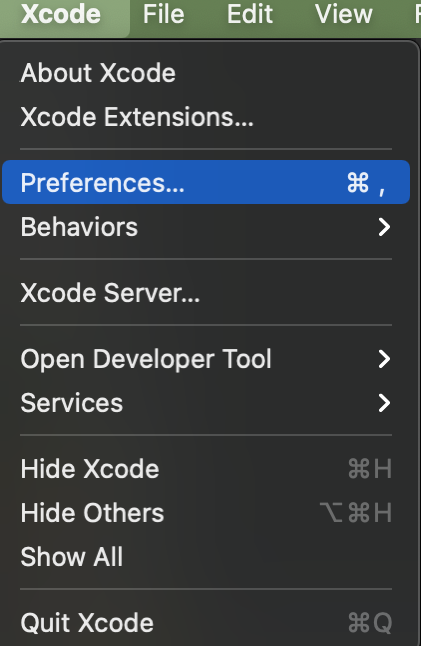
xcodeでビルドの設定が終わってない場合
electron-builderでビルドしている時にサインしてくださいとエラーが出て止まります
xcodeのpreferenceからメールアドレスを登録してください




Github
テンプレートを作成したので、Githubからクローンして使ってみるのも良いかと思います
