

Viteの使い方まとめ
Vite
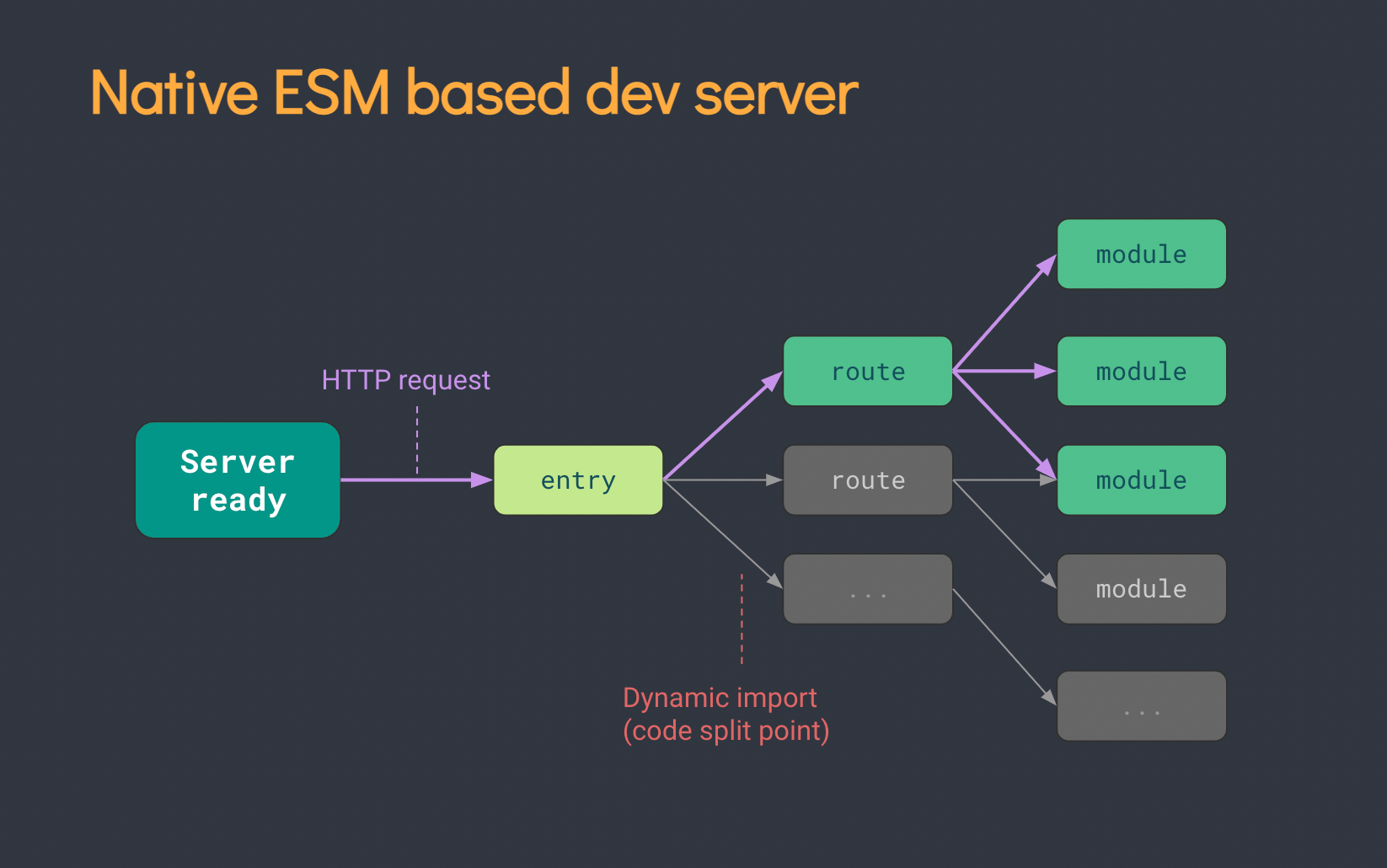
ネイティブなESMを使っています
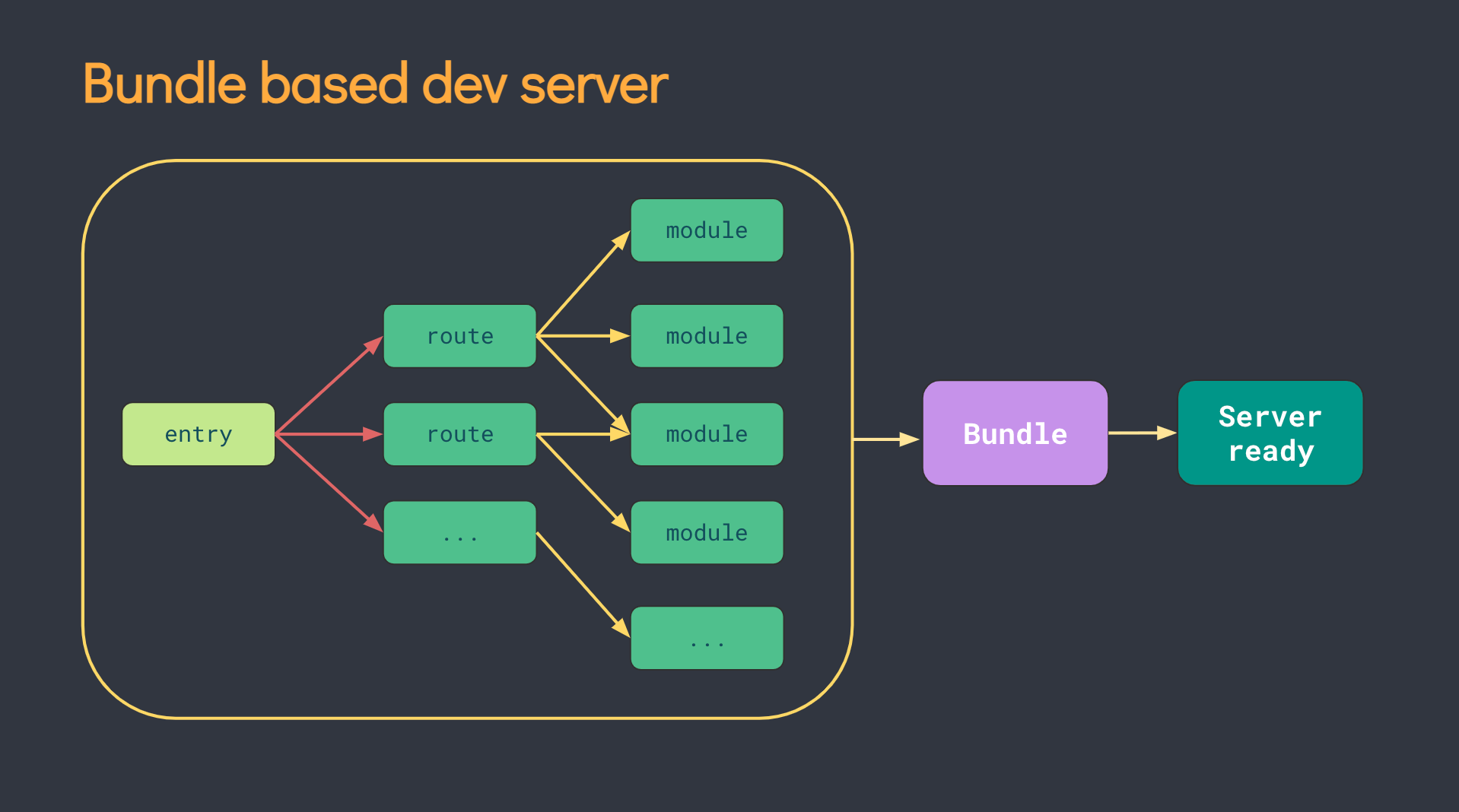
必要なバンドルのみ使用して構築するのでコンパイルもリロードも早いのが特徴です


インストール方法
yarn create vite
使用できるライブラリ
[awesome-vite](https://github.com/vitejs/awesome-vite)
プラグイン作成の最小成構と書き方
.gitignore
node_modules
.DS_Store
dist
index.d.ts
declare module "プラグインの名前" {
import { Plugin } from "vite"
function 関数の名前(): Plugin
export default 関数の名前
}
index.js
module.exports = function 関数の名前(option, env) {
return {
name: "関数の名前",
}
}
package.json
{
"name": "プラグインの名前", // vite-plugin-*
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {},
"devDependencies": {},
"scripts": {},
"repository": {
"type": "git",
"url": "リポジトリのURL"
},
"author": "",
"license": "ISC"
}
README.md
# Vite Plugin Vue Source
Vite 3.x plugin to convert markdown file to html
## Install
`yarn add プラグインの名前`
or
`npm install プラグインの名前`
## Setup
`vite.config.js`
`import VuePlugin from "プラグインの名前"`
export default {
plugins: [
vue(),
VuePlugin(),
]
}
