

Vite + Vue + GraphQLでシンプルなGraphQLサーバーとクライアントの環境設定をする
動機
Gridsomeに全部任せてるので、そろそろgraphql触ってみたい
環境
MacBook Pro
OS Big Sur 11.0.1
Node v16.4.0
必須: Node.js
あったら良いな: yarn, Postman, curl
構築
Viteアプリを作成
下記コマンドはProject nameでgraphql-appと入力した場合です
yarn create vite
cd graphql-app
yarn
yarn dev
これでViteのアイコンマークの入ったhtmlファイルがlocalhost:3000で開ける
サーバーを作成
viteアプリを作成した時にsrcフォルダがあるので、
src/server/index.jsを作成した
ファイルの中身はGraphQLの公式から持ってきた
proxy問題があるので、追加でcorsだけ足してる
var express = require('express');
var { graphqlHTTP } = require('express-graphql');
var { buildSchema } = require('graphql');
const cors = require( `cors` );
var schema = buildSchema(`
type Query {
hello: String
}
`);
var root = {
hello: () => {
return 'Hello world!';
},
};
var app = express();
app.use( cors() );
app.use('/graphql', graphqlHTTP({
schema: schema,
rootValue: root,
graphiql: true,
}));
app.listen(4000);
console.log('Running a GraphQL API server at http://localhost:4000/graphql');
package.jsonのscriptsにコマンドを追加する
{
...
"scripts": {
...,
"gql:serve": "node src/server/index.js",
}
...
}
ターミナルからyarn gql:serve
(npmならnpm run gql:serve)
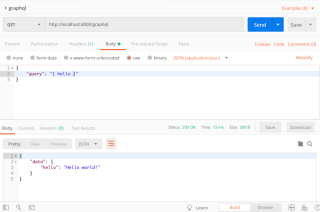
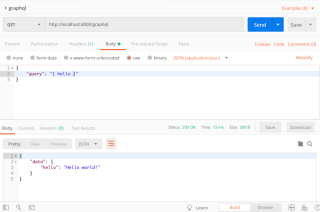
ブラウザでlocalhost:4000/graphqlにアクセスするとGraphQLの画面になるので、左側に
{
hello
}
と入力して真ん中の実行ボタンを押すと右側に
{
"data": {
"hello": "Hello world!"
}
}
と返ってくる 返って来なかったらindex.jsの中身が間違ってるので、見直す
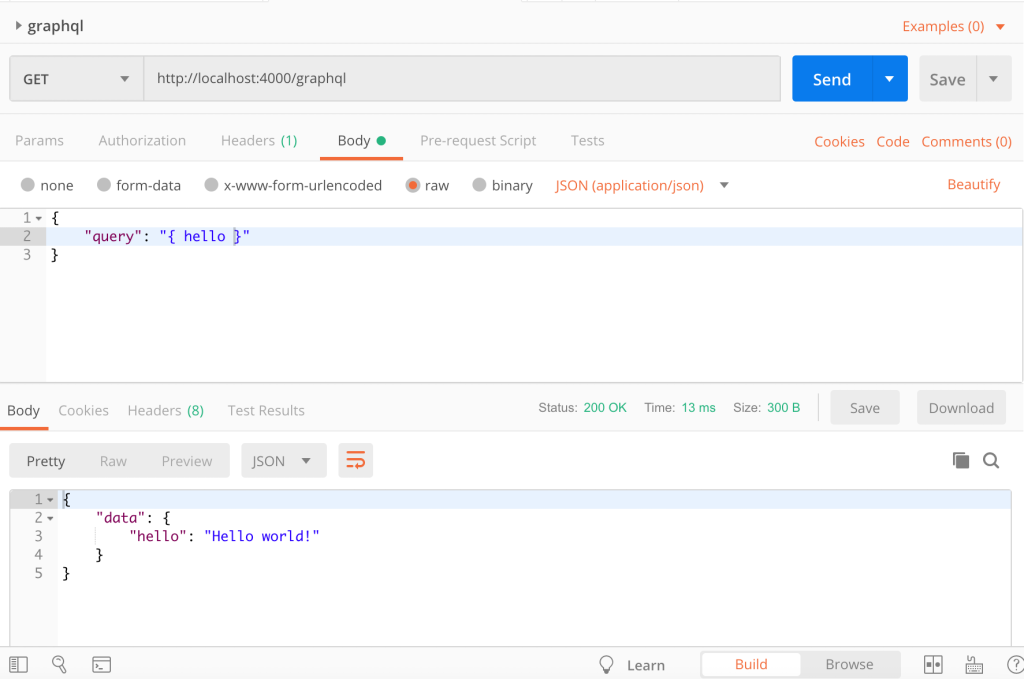
Postmanかcurlで試す
curlだったら
curl -X POST \
-H "Content-Type: application/json" \
-d '{"query": "{ hello }"}' \
http://localhost:4000/graphql
Postmanだったら画像のように設定してSendを押す

クライアント側の設定
ファイルを新しく作るのも面倒なのでcomponents/HelloWorld.vue内に直接コードを足す
<template>
...
<div v-if="data">{{ data.hello }}</div>
</template>
<script>
...
import { useQuery } from "@urql/vue"
const result = useQuery({
query: `
{
hello
}
`
});
const { data, error } = result;
...
</script>
proxyの設定
サバー側のlocalhsot:4000とクライアント側のlocalhost:3000ではOriginが異なるので、
そのままアクセスするとoriginが違うよって弾かれる
viteのcorsはvite.config.jsで設定できる
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
server: {
cors: true,
}
})
graphqlの受け取り
urqlというプラグインを利用する
Vueバインディングについてはここ
src/main.jsにgraphqlを受け取る設定をする
import { createApp } from 'vue'
import App from './App.vue'
import urql from "@urql/vue";
createApp(App)
.use(urql, {
url: "http://localhost:4000/graphql"
});
.mount('#app');
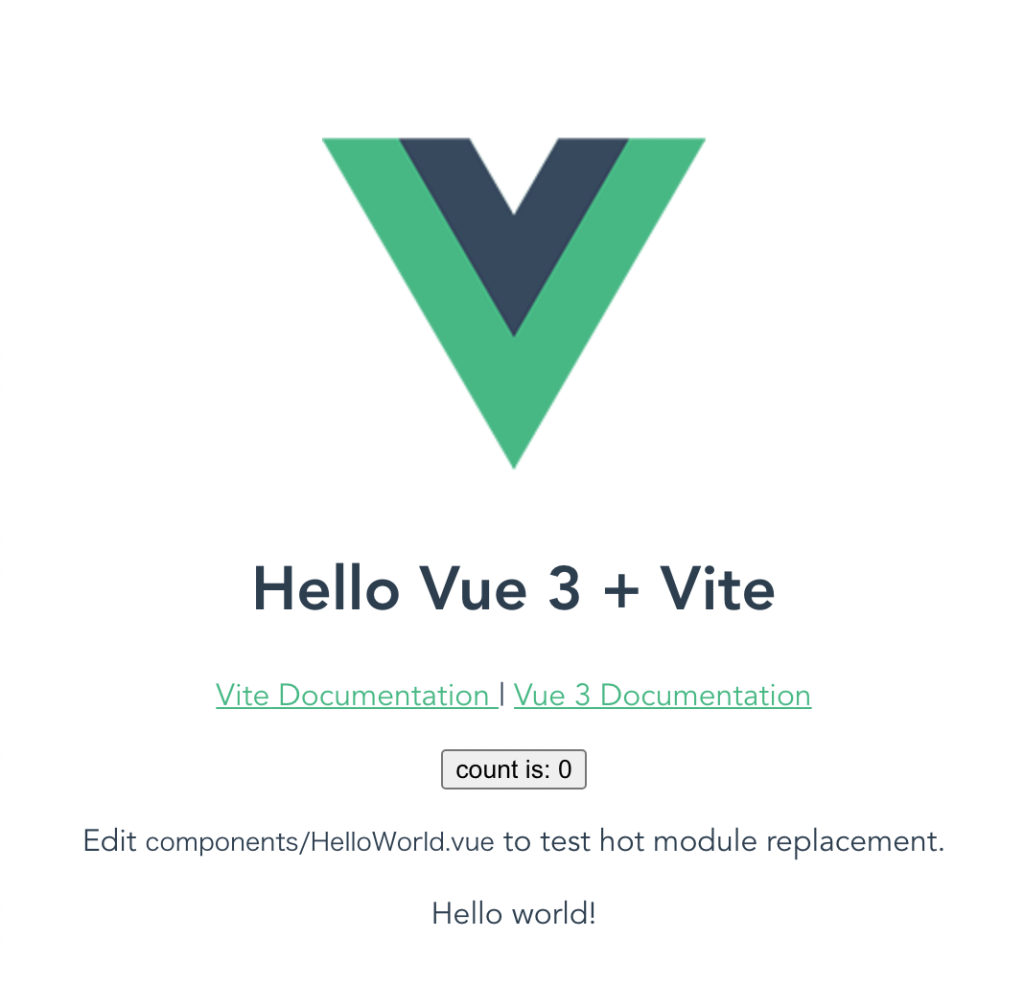
起動
これでyarn dev(またはnpm run dev)
localhost:3000にアクセスすると

一番下にHello world!と表示される
