

【Wordpressテーマ作成】フロントページの作成
ファイルの作成
後々、固定ページのデザインを変えたり、投稿ページには反映させたくない時が多いので、
home.phpかfront-page.phpを作成する
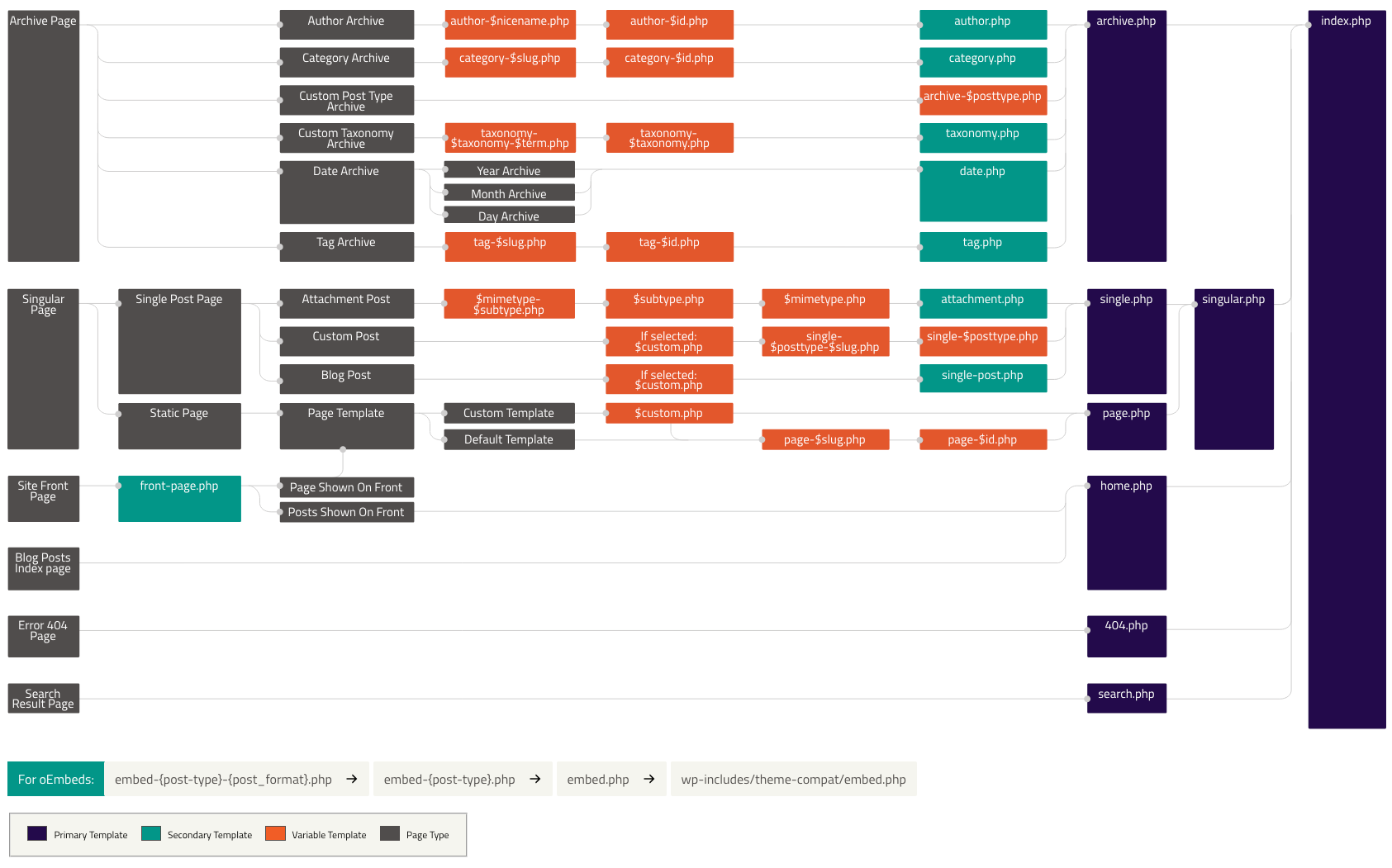
詳しくはWordpressの2019年版のページ階層の画像を見ると良いと思う

front-page.phpまたはhome.php
<?php get_header(); ?>
<?php /* Something ! */ ?>
<?php get_footer(); ?>
ファイル名で読み込まれるので、テーマディレクトリのルートにおいておけばこれだけで良い
ページのリンク
ページ名からページのリンクを探す
<a href="<?php echo get_permalink( get_page_by_title( 'ページ名' ) );?>">テキスト</a>
アンカーもつける
<a href="<?php echo get_permalink( get_page_by_title( 'ページ名' ) );?>#anchor">テキスト</a>
テキストを押すとページ名のリンクに飛びます
カテゴリー一覧を表示する
<?php if ( have_posts() ): ?>
<ul class="list-news">
<?php
$posts = get_posts(array(
'post_type' => "post",
'posts_per_page' => 3,
"category_name" => "news,exhibition,recruit",
));
$counter = 0;
foreach ( $posts as $post ):
setup_postdata( $post );
?>
<li>
<a href="<?php the_permalink(); ?>">
<span class="link-news trans">
<time class="date-time" datetime="<?php the_time("Y.m.d"); ?>"><?php the_time("Y.m.d"); ?></time>
<p class="status"><?php the_category(" ") ?></p>
<p class="info"><?php the_title(); ?></p>
</span>
</a>
</li>
<?php endforeach; ?>
</ul>
<?php else:?>
No Content;
<?php endif;?>
テーマに入れた画像ファイルを読み込む
<img src="<?php echo get_template_directory_uri(); ?>/img/top.png" />
メニューを表示する
<?php wp_nav_menu( array( 'theme_location' => 'sub-menu' ) ); ?>
functions.php内で登録したsub-menuで、管理画面のメニューからサブメニューのチェックボックスにチェックを入れたメニューを呼び出せる
// functions.php
function register_my_menus() {
register_nav_menus(
array(
'header-menu' => __( 'ヘッダーメニュー' ),
'sub-menu' => __( 'サブメニュー' )
)
);
}
add_action( 'init', 'register_my_menus' );
参考
get template directory uri
Wordpress テンプレート階層
Template Hierarchy
